澳彩資料免費(fèi)的資料大全wwe,2025新澳門天天開(kāi)好彩大全,新澳2025年精準(zhǔn)資料期期,2025澳門天天開(kāi)好彩大全免費(fèi),澳門4949精準(zhǔn)免費(fèi)大全,澳門最準(zhǔn)的資料免費(fèi)公開(kāi),2025新澳天天開(kāi)好彩大全,2025澳門免費(fèi)精準(zhǔn)大全,2025澳門天天開(kāi)彩,4949精準(zhǔn)澳門彩最準(zhǔn)確的,49資料網(wǎng)必中生肖2025,4949澳門精準(zhǔn)免費(fèi)大全,2025澳門天天開(kāi)好彩大全2025,2025澳門精準(zhǔn)正版澳門碼,2025新澳門天天開(kāi)好彩大全,澳彩資料免費(fèi)資料大全,2025天天開(kāi)好彩大全正版,2025年新澳門天天開(kāi)彩免費(fèi)資料,2025澳門天天六開(kāi)彩免費(fèi),2025年新奧正版資料免費(fèi)大全,2025新澳門正版免費(fèi)資木車,2025今晚新澳門開(kāi)特馬,2025全年資料免費(fèi)大全,澳門最精準(zhǔn)正最精準(zhǔn)龍門,澳門六開(kāi)彩天天開(kāi)獎(jiǎng)結(jié)果生肖卡,澳彩資料免費(fèi)的資料大全wwe,新澳新澳門正版資料,澳門一碼一肖一特一中管家婆,2025年正版資料免費(fèi)大全,新澳內(nèi)部資料精準(zhǔn)一碼,澳門最精準(zhǔn)正最精準(zhǔn)龍門蠶,新澳門內(nèi)部一碼精準(zhǔn)公開(kāi),新澳今天最新資料,澳門一肖一碼一特一中云騎士,澳門最精準(zhǔn)免費(fèi)資料大全旅游團(tuán),新澳最新最快資料新澳50期,澳門一肖一碼一必中一肖雷鋒,2025澳門天天開(kāi)好彩大全開(kāi)獎(jiǎng)記錄,澳門正版資料大全免費(fèi)大全鬼谷子,澳門正版資料大全資料生肖卡,澳門正版資料免費(fèi)大全新聞,7777788888精準(zhǔn)管家婆,澳門正版免費(fèi)全年資料大全問(wèn)你,澳門一碼一碼100準(zhǔn)確,澳門一肖中100%期期準(zhǔn),2025年澳門天天開(kāi)好彩大全,新澳2025年最新版資料,澳門一肖一碼100準(zhǔn)免費(fèi)資料,澳彩資料免費(fèi)的資料大全wwe,2004新澳門天天開(kāi)好彩大全,新澳2025年精準(zhǔn)資料期期,2025澳門天天開(kāi)好彩大全免費(fèi),澳門4949精準(zhǔn)免費(fèi)大全,澳門最準(zhǔn)的資料免費(fèi)公開(kāi),2025新澳天天開(kāi)好彩大全,2025澳門免費(fèi)精準(zhǔn)大全,2025澳門天天開(kāi)彩,4949精準(zhǔn)澳門彩最準(zhǔn)確的,49資料網(wǎng)必中生肖2025,4949澳門精準(zhǔn)免費(fèi)大全,2025澳門天天開(kāi)好彩大全2025,2025澳門精準(zhǔn)正版澳門碼,2025新澳門天天開(kāi)好彩大全,澳彩資料免費(fèi)資料大全,2025天天開(kāi)好彩大全正版,2025年新澳門天天開(kāi)彩免費(fèi)資料,2025澳門天天六開(kāi)彩免費(fèi),2025年新奧正版資料免費(fèi)大全,2025新澳門正版免費(fèi)資木車,2025今晚新澳門開(kāi)特馬,2025全年資料免費(fèi)大全,澳門最精準(zhǔn)正最精準(zhǔn)龍門,澳門六開(kāi)彩天天開(kāi)獎(jiǎng)結(jié)果生肖卡,澳彩資料免費(fèi)的資料大全wwe,新澳新澳門正版資料,澳門一碼一肖一特一中管家婆,2025年正版資料免費(fèi)大全,新澳內(nèi)部資料精準(zhǔn)一碼,澳門最精準(zhǔn)正最精準(zhǔn)龍門蠶,新澳門內(nèi)部一碼精準(zhǔn)公開(kāi),新澳今天最新資料,澳門一肖一碼一特一中云騎士,澳門最精準(zhǔn)免費(fèi)資料大全旅游團(tuán),新澳最新最快資料新澳50期,澳門一肖一碼一必中一肖雷鋒,2025澳門天天開(kāi)好彩大全開(kāi)獎(jiǎng)記錄,澳門正版資料大全免費(fèi)大全鬼谷子,澳門正版資料大全資料生肖卡,澳門正版資料免費(fèi)大全新聞,7777788888精準(zhǔn)管家婆,澳門正版免費(fèi)全年資料大全問(wèn)你,澳門一碼一碼100準(zhǔn)確,澳門一肖中100%期期準(zhǔn),2025年澳門天天開(kāi)好彩大全,新澳2025年最新版資料,澳門一肖一碼100準(zhǔn)免費(fèi)資料
777788888888管家婆,2025年正版資料免費(fèi)最新版本,2025精準(zhǔn)資料大全免費(fèi),2025澳門正版免費(fèi)資本車真相,7777788888管家婆老家,2025港資料免費(fèi)大全,2025新門正版免費(fèi)資本,777788888888精準(zhǔn),2025年天天彩資料大全,2025年澳門正版免費(fèi)資本車,2025年最新免費(fèi)資料大全,2025年正版資料免費(fèi)下載入口,2025全年免費(fèi)資料大全,2025新門正版免費(fèi)資料,2025正版資料免費(fèi)查詢,7777888888免費(fèi)四肖,2025新奧天天彩免費(fèi)全,2025新澳歷史記錄查詢結(jié)果,2025年正版資料大全,新奧2025年天天開(kāi)好彩,2025全年免費(fèi)資料開(kāi)獎(jiǎng)結(jié)果,2025天天開(kāi)好彩免費(fèi)大全,2025新奧天天開(kāi)好彩開(kāi)獎(jiǎng)結(jié)果,2025年最新資料大全官網(wǎng)入口,香港資料免費(fèi)長(zhǎng)期公開(kāi),2025年澳門正版免費(fèi)本,2025天天免費(fèi)正版資料,管家婆三期必開(kāi)一期精準(zhǔn)預(yù)測(cè),2025今晚開(kāi)獎(jiǎng)結(jié)果開(kāi)獎(jiǎng)記錄,2025全年免費(fèi)資料大全開(kāi)獎(jiǎng)結(jié)果,2025年新奧免費(fèi)正版,2025年最新免費(fèi)資料下載,2025新門正版免費(fèi)資本大全,新2025新奧原料免費(fèi),2025年新奧正版免費(fèi)_,2025全年免費(fèi)資料大全下載,2025年天天彩資料大全最新版,77777888888免費(fèi)四肖,2025年免費(fèi)資料大全下載入口,2025最新資料免費(fèi)大全,7777788888王中新版,新奧今天最新準(zhǔn)確消息,2025年正版資料免費(fèi)下載官網(wǎng),7777788888精準(zhǔn)傳真解析,2025最全免費(fèi)資料大全,2025年新奧正版免費(fèi)_五點(diǎn)來(lái)料,2025年天天免費(fèi)資料,77778888鳳凰管家,免費(fèi)資料正版資料大全,77777888888免費(fèi)4肖真相,2025全年免費(fèi)資料開(kāi)獎(jiǎng)結(jié)果,77777888888免費(fèi)管家,2025新門正版免費(fèi)資本,2025年正版資料免費(fèi)最新版本,2025年新奧正版免費(fèi)_五點(diǎn)來(lái)料,2025年天天開(kāi)彩免費(fèi)大全,7777788888管家婆老家,2025港資料免費(fèi)大全,2025全年免費(fèi)資料大全開(kāi)獎(jiǎng)結(jié)果,2025年天天免費(fèi)資料,2025新澳天天正版免費(fèi)觀看,2025天天免費(fèi)正版資料,2025港彩開(kāi)獎(jiǎng)歷史記錄,7777788888管家婆老家鳳凰,77777788888王中王正版,2025年正版資料免費(fèi)下載入口,管家和100管家婆中獎(jiǎng)概率,77777788888免費(fèi)四肖,2025最新免費(fèi)資料大全,2025新澳內(nèi)部爆料最新消息,2025年免費(fèi)資料大全最新版本,新奧2025天天開(kāi)好彩,2025年正版資料大全,777788888888管家婆,2025精準(zhǔn)資料大全免費(fèi),7777788888管家婆鳳凰網(wǎng)查一下云間玉箭,2025年新奧正版免費(fèi)_
2025新澳門天天免費(fèi)廈門,77777788888王中王,2025正版資料免費(fèi)查詢,2025年最新免費(fèi)資料大全,2025年正版資料大全下載,2025全年免費(fèi)資料大全,7777788888管家婆鳳凰網(wǎng),2025澳門精準(zhǔn)資料大全,香港資料免費(fèi)長(zhǎng)期公開(kāi),2025新澳歷史記錄查詢結(jié)果,2025年新奧免費(fèi)正版,2025澳門正版掛牌完整,2025最全免費(fèi)資料大全,2025港彩開(kāi)獎(jiǎng)結(jié)果查詢今天,77777888888免費(fèi)管家官方下載,7777788888管家婆最新版本更新內(nèi)容,2025年免費(fèi)資料大全下載入口,777788888王中王免費(fèi)特色,2025正版免費(fèi)資料查詢,2025新奧天天開(kāi)好彩開(kāi)獎(jiǎng)結(jié)果,7777788888新王中王彩,2025精準(zhǔn)資料天天免費(fèi),777788888管家婆百度一下,正版資料全年免費(fèi)公開(kāi)軟件,香港綜合出號(hào)走勢(shì),新奧2025今晚開(kāi)獎(jiǎng)資料,新奧精準(zhǔn)數(shù)據(jù)免費(fèi)開(kāi)放,免費(fèi)資料正版資料大全,77777788888王中王2024年,新奧今天最新準(zhǔn)確消息,2025年澳門歷史記錄查詢,新澳2025正版免費(fèi)資源合法嗎,7777888888免費(fèi)四肖揭秘,2025最新免費(fèi)資料,2025港澳資料免費(fèi)大全,2025新澳門查詢結(jié)果,鐵算算盤4887開(kāi)獎(jiǎng)資料,新奧彩4949最新版本更新內(nèi)容,600圖庫(kù)資料大全2025,2025澳門掛牌正版掛牌,2025開(kāi)獎(jiǎng)結(jié)果記錄查詢,2025最新免費(fèi)資料正版,2025年正版資料免費(fèi)最新,2025新資料免費(fèi)大全,2025新澳天天彩免費(fèi)粒303,7777788888最新的管家婆,2025精準(zhǔn)資料免費(fèi)公開(kāi),澳門管家婆100%精準(zhǔn),7777788888免費(fèi)4肖,新澳門2025,2025澳門精準(zhǔn)資枓大全,2025新澳門黃大仙,2025全年免費(fèi)資料大全一,2025最新免費(fèi)資料大全合集,2025天天正版資料免費(fèi)下載,2025年澳門正版免費(fèi)資本車,7777788888免費(fèi)管家教程,2005天天開(kāi)彩免費(fèi)資料,2025免費(fèi)資料大全最新,正版資料全年免費(fèi)公開(kāi)軟件優(yōu)勢(shì),新澳門2025芳草地官方網(wǎng)站,濠江論壇一肖一碼,新奧正版全年免費(fèi),600跑狗圖庫(kù)2025年,2025新澳門免費(fèi)掛牌詳情,2025澳門歷史記錄查詢,2025年天天彩免費(fèi)大全,7777788888精準(zhǔn)傳真解析,2025年免費(fèi)資料準(zhǔn)確公開(kāi)正版
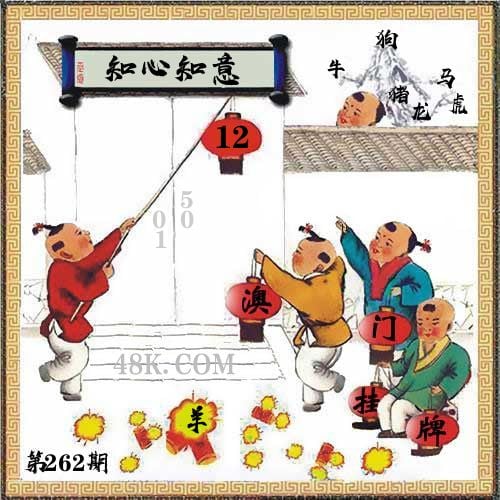
262期:澳門天天好彩正版掛牌更多

|
262期 | |
|---|---|---|
| 掛牌 | 12 | |
| 火燒 | 羊 | |
| 橫批 | 知心知意 | |
| 門數(shù) | 01,05 | |
| 六肖 | 狗牛馬豬虎龍 | |
澳門掛牌解析
2024-163期正版彩圖掛:35;掛牌:迷金醉紙;六肖:狗蛇猴雞虎龍;火燒:牛
解析:【出自】:清·黃樹(shù)仁《序》:“迷金醉紙開(kāi)芳宴,豹舌熊蹯嘗幾遍。”【示例】:清·魏秀仁《花月痕》第23回:“穩(wěn)重同山,輕柔比水;餐秀茹香,迷金醉紙。”
解釋:猶言紙醉金迷。
綜合取肖:牛虎羊猴狗雞
解析:【出自】:清·黃樹(shù)仁《序》:“迷金醉紙開(kāi)芳宴,豹舌熊蹯嘗幾遍。”【示例】:清·魏秀仁《花月痕》第23回:“穩(wěn)重同山,輕柔比水;餐秀茹香,迷金醉紙。”
解釋:猶言紙醉金迷。
綜合取肖:牛虎羊猴狗雞
澳門精華區(qū)
香港精華區(qū)
- 219期:【貼身侍從】必中雙波 已公開(kāi)
- 219期:【過(guò)路友人】一碼中特 已公開(kāi)
- 219期:【熬出頭兒】絕殺兩肖 已公開(kāi)
- 219期:【匆匆一見(jiàn)】穩(wěn)殺5碼 已公開(kāi)
- 219期:【風(fēng)塵滿身】絕殺①尾 已公開(kāi)
- 219期:【秋冬冗長(zhǎng)】禁二合數(shù) 已公開(kāi)
- 219期:【三分酒意】絕殺一頭 已公開(kāi)
- 219期:【最愛(ài)自己】必出24碼 已公開(kāi)
- 219期:【貓三狗四】絕殺一段 已公開(kāi)
- 219期:【白衫學(xué)長(zhǎng)】絕殺一肖 已公開(kāi)
- 219期:【滿目河山】雙波中 已公開(kāi)
- 219期:【寥若星辰】特碼3行 已公開(kāi)
- 219期:【凡間來(lái)客】七尾中特 已公開(kāi)
- 219期:【川島出逃】雙波中特 已公開(kāi)
- 219期:【一吻成癮】實(shí)力五肖 已公開(kāi)
- 219期:【初心依舊】絕殺四肖 已公開(kāi)
- 219期:【真知灼見(jiàn)】7肖中特 已公開(kāi)
- 219期:【四虎歸山】特碼單雙 已公開(kāi)
- 219期:【夜晚歸客】八肖選 已公開(kāi)
- 219期:【夏日奇遇】穩(wěn)殺二尾 已公開(kāi)
- 219期:【感慨人生】平特一肖 已公開(kāi)
- 219期:【回憶往事】男女中特 已公開(kāi)
- 219期:【瘋狂一夜】單雙中特 已公開(kāi)
- 219期:【道士出山】絕殺二肖 已公開(kāi)
- 219期:【相逢一笑】六肖中特 已公開(kāi)
- 219期:【兩只老虎】絕殺半波 已公開(kāi)
- 219期:【無(wú)地自容】絕殺三肖 已公開(kāi)
- 219期:【涼亭相遇】六肖中 已公開(kāi)
- 219期:【我本閑涼】穩(wěn)殺12碼 已公開(kāi)
- 219期:【興趣部落】必中波色 已公開(kāi)
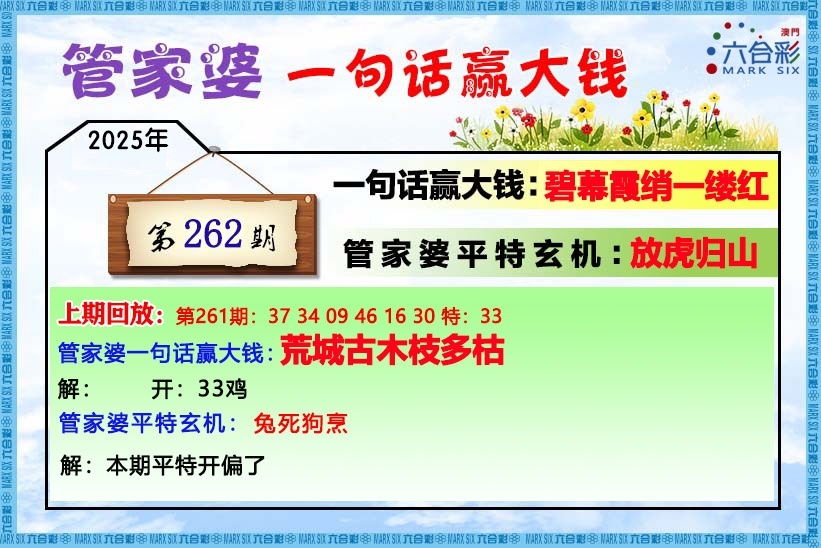
【管家婆一句話】

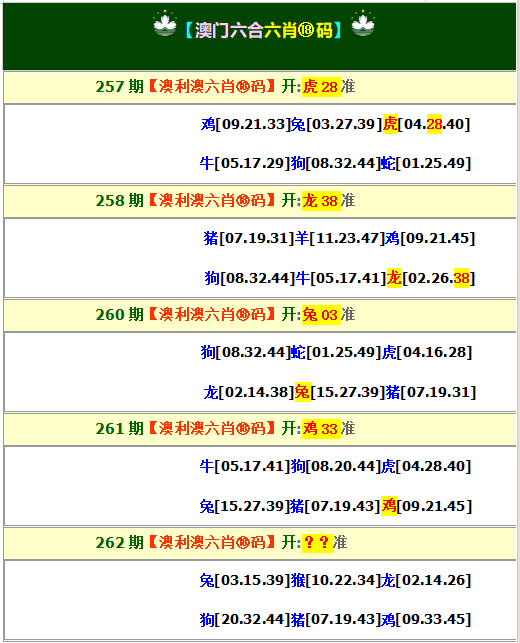
【六肖十八碼】

【六肖中特】
【平尾心水秘籍】
澳門正版資料澳門正版圖庫(kù)
- 澳門四不像
- 澳門傳真圖
- 澳門跑馬圖
- 新掛牌彩圖
- 另版跑狗圖
- 老版跑狗圖
- 澳門玄機(jī)圖
- 玄機(jī)妙語(yǔ)圖
- 六麒麟透碼
- 平特一肖圖
- 一字解特碼
- 新特碼詩(shī)句
- 四不像玄機(jī)
- 小黃人幽默
- 新生活幽默
- 30碼中特圖
- 澳門抓碼王
- 澳門天線寶
- 澳門一樣發(fā)
- 曾道人暗語(yǔ)
- 魚(yú)躍龍門報(bào)
- 無(wú)敵豬哥報(bào)
- 特碼快遞報(bào)
- 一句真言圖
- 新圖庫(kù)禁肖
- 三怪禁肖圖
- 正版通天報(bào)
- 三八婆密報(bào)
- 博彩平特報(bào)
- 七肖中特報(bào)
- 神童透碼報(bào)
- 內(nèi)幕特肖B
- 內(nèi)幕特肖A
- 內(nèi)部傳真報(bào)
- 澳門牛頭報(bào)
- 千手觀音圖
- 夢(mèng)兒數(shù)碼報(bào)
- 六合家寶B
- 合家中寶A
- 六合簡(jiǎn)報(bào)圖
- 六合英雄報(bào)
- 澳話中有意
- 彩霸王六肖
- 馬會(huì)火燒圖
- 狼女俠客圖
- 鳳姐30碼圖
- 勁爆龍虎榜
- 管家婆密傳
- 澳門大陸仔
- 傳真八點(diǎn)料
- 波肖尾門報(bào)
- 紅姐內(nèi)幕圖
- 白小姐會(huì)員
- 白小姐密報(bào)
- 澳門大陸報(bào)
- 波肖一波中
- 莊家吃碼圖
- 發(fā)財(cái)波局報(bào)
- 36碼中特圖
- 澳門男人味
- 澳門蛇蛋圖
- 白小姐救世
- 周公玄機(jī)報(bào)
- 值日生肖圖
- 鳳凰卜封圖
- 騰算策略報(bào)
- 看圖抓碼圖
- 神奇八卦圖
- 新趣味幽默
- 澳門老人報(bào)
- 澳門女財(cái)神
- 澳門青龍報(bào)
- 財(cái)神玄機(jī)報(bào)
- 內(nèi)幕傳真圖
- 每日閑情圖
- 澳門女人味
- 澳門簽牌圖
- 澳六合頭條
- 澳門碼頭詩(shī)
- 澳門兩肖特
- 澳門猛虎報(bào)
- 金錢豹功夫
- 看圖解特碼
- 今日閑情1
- 開(kāi)心果先鋒
- 今日閑情2
- 濟(jì)公有真言
- 四組三連肖
- 金多寶傳真
- 皇道吉日?qǐng)D
- 澳幽默猜測(cè)
- 澳門紅虎圖
- 澳門七星圖
- 功夫早茶圖
- 鬼谷子爆肖
- 觀音彩碼報(bào)
- 澳門不夜城
- 掛牌平特報(bào)
- 新管家婆圖
- 鳳凰天機(jī)圖
- 賭王心水圖
- 佛祖禁肖圖
- 財(cái)神報(bào)料圖
- 二尾四碼圖
- 東成西就圖
- 12碼中特圖
- 單雙中特圖
- 八仙指路圖
- 八仙過(guò)海圖
- 正版射牌圖
- 澳門孩童報(bào)
- 通天報(bào)解碼
- 澳門熊出沒(méi)
- 鐵板神算圖
澳門正版資料人氣超高好料
澳門正版資料免費(fèi)資料大全
- 殺料專區(qū)
- 獨(dú)家資料
- 獨(dú)家九肖
- 高手九肖
- 澳門六肖
- 澳門三肖
- 云楚官人
- 富奇秦準(zhǔn)
- 竹影梅花
- 西門慶料
- 皇帝猛料
- 旺角傳真
- 福星金牌
- 官方獨(dú)家
- 貴賓準(zhǔn)料
- 旺角好料
- 發(fā)財(cái)精料
- 創(chuàng)富好料
- 水果高手
- 澳門中彩
- 澳門來(lái)料
- 王中王料
- 六合財(cái)神
- 六合皇料
- 葡京賭俠
- 大刀皇料
- 四柱預(yù)測(cè)
- 東方心經(jīng)
- 特碼玄機(jī)
- 小龍人料
- 水果奶奶
- 澳門高手
- 心水資料
- 寶寶高手
- 18點(diǎn)來(lái)料
- 澳門好彩
- 劉伯溫料
- 官方供料
- 天下精英
- 金明世家
- 澳門官方
- 彩券公司
- 鳳凰馬經(jīng)
- 各壇精料
- 特區(qū)天順
- 博發(fā)世家
- 高手殺料
- 藍(lán)月亮料
- 十虎權(quán)威
- 彩壇至尊
- 傳真內(nèi)幕
- 任我發(fā)料
- 澳門賭圣
- 鎮(zhèn)壇之寶
- 精料賭圣
- 彩票心水
- 曾氏集團(tuán)
- 白姐信息
- 曾女士料
- 滿堂紅網(wǎng)
- 彩票贏家
- 澳門原創(chuàng)
- 黃大仙料
- 原創(chuàng)猛料
- 各壇高手
- 高手猛料
- 外站精料
- 平肖平碼
- 澳門彩票
- 馬會(huì)絕殺
- 金多寶網(wǎng)
- 鬼谷子網(wǎng)
- 管家婆網(wǎng)
- 曾道原創(chuàng)
- 白姐最準(zhǔn)
- 賽馬會(huì)料
邯鄲市川耐耐火保溫材料有限公司是一家專業(yè)的生產(chǎn)新奧天天免費(fèi)資料單雙,2025澳門正版精準(zhǔn)免費(fèi),7777788888新版跑狗,7777788888精準(zhǔn)免費(fèi)四肖,新澳天天開(kāi)彩資料大全,經(jīng)營(yíng)范圍陶瓷纖維材料、玻璃纖維材料、石棉制品、高硅氧纖維織物、建筑材料、保溫材料的銷...。(ICP備案號(hào))
友情鏈接:百度
網(wǎng)站的廣告和外鏈,所有內(nèi)容均轉(zhuǎn)載自互聯(lián)網(wǎng),內(nèi)容與本站無(wú)關(guān)!
本站內(nèi)容謹(jǐn)供娛樂(lè)參考,不可用于不法活動(dòng),嚴(yán)禁轉(zhuǎn)載和盜鏈等!
Copyright ?2012 - 2025 邯鄲市川耐耐火保溫材料有限公司是一家專業(yè)的生產(chǎn)新奧天天免費(fèi)資料單雙,2025澳門正版精準(zhǔn)免費(fèi),7777788888新版跑狗,7777788888精準(zhǔn)免費(fèi)四肖,新澳天天開(kāi)彩資料大全,經(jīng)營(yíng)范圍陶瓷纖維材料、玻璃纖維材料、石棉制品、高硅氧纖維織物、建筑材料、保溫材料的銷... All Rights Reserved










